Reshaping the registration page
-
I would like to reshape the registration page
1st:
I would like divide it horizontal (instead of vertical).
2nd:
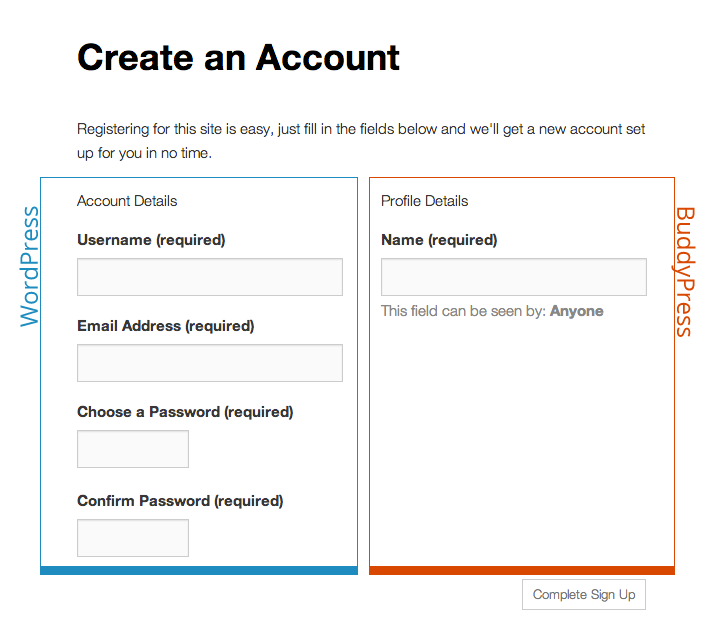
I would like to have boarders around each of the two parts ‘account details’ and ‘Profildetails’ – gladly similar to that design:

via http://codex.buddypress.org/getting-started/guides/modifying-the-registration-form/
3rd:
I would like to insert explanatory text between the two headlines and the corresponding form field.
Below ‘account details’:
‘Diese Daten werden für Deine Registrierung als neues Mitglied und die Einrichtung Deines eigenen Blogs (Webseite) benötigt.’
‘Profildetails’:
‘Diese Daten werden künftig in Deinem Profil angezeigt. Einige Angaben sind verpflichtend, um aussagekräftige Profile zu erhalten; bei anderen Formularfeldern ist es Dir selbst überlassen, ob Du Angaben machst oder nicht.’
4th:
I would like get all profile field groups displayed on the registration page.
I know that I get all profile fields displayed on the registration page, when I assign all fields to ‘base’-field group. But I would prefer to use the field group titles for structuring the registration page.So, it should be lilke:
Basisinformationen
– Name
– Teamgründung bzw. Geburtsjahr
– Geschlecht
– Ergänzende Hinweise zu Deinem GeschlechtKontaktdaten
– Telefonnummer
– Eigene Webseite
– E-Mail-AdresseGeographisches
– Staat
– Bundesland
– Landkreis bzw. kreisfreie Stadt5th:
I guess, it would be most comfortable, to have within the Dashboard check boxes for deciding, whether a certain field group or field should be displayed on registration page or not.
6th:
a) I would like to delete the check box ‘Ja, ich will eine neue Seite erstellen’.
And I would like, that the users have not only to decide for a user account, but automatically for a blog as well.b) I would like to delete as well: ‘I[ch] möchte, dass meine Webseite in Suchmaschinen erscheint und öffentlichen Verzeichnissen um dieses Netzwerk herum.: Ja Nein’.
Instead ‘Yes’ shall be the standard answer for all blogs of the network.
-
7th:
I would like to delete the field ‘Blog-URL’ although; instead I would like to use the username for the Blog URL automatically as well.
8th:
I would like to change:
Seitentitel (erforderlich)
into:
Wie soll Dein künftiger Blog (Webseite) heißen?
And I would like to place that field between ‘user name’ and ‘e-mail address’.
Should it:
work for my purpose as well?
I decided to test theses instructions – and in general they work.
My registration page has now a new design:
http://1a-spielwiese.de/registrieren/
This result I got using two means:
1st:
I tested with ‘Simple Custom CSS’-Plugin that code:
#buddypress .standard-form #basic-details-section, #buddypress .standard-form #blog-details-section, #buddypress .standard-form #profile-details-section { border: 2px solid #8b008b; float: none; clear: left; width: 100%; padding: 10px; margin-bottom: 1em; } #user-role-section { border: 2px solid #8b008b; float: none; width: 100%; padding: 10px; } #wp_rar_user_role { width: 100%; } h4-a { color: #8b008b; font-size: 11px; font-size: 1.1rem; font-weight: bold; letter-spacing: 0.05em; line-height: 1.9091; text-transform: uppercase; } .wp-editor-container { border: 1px solid #DCDCDC; }Finally I will insert it into my child-theme.
2nd:
The relecant section of the register.php with in my reddle-child/buddypress/members-folder is now:
<?php if ( 'request-details' == bp_get_current_signup_step() ) : ?> <?php do_action( 'template_notices' ); ?> <p><?php _e( 'Mitglied bei 1a-Spielwiese zu werden, ist sehr einfach - und kostenlos. Fülle einfach die Felder unten aus und wir erstellen für Dich umgehend ein Benutzer/in/konto und in Kürze auch einen eigenen Blog (Webseite).', 'buddypress' ); ?></p> <?php do_action( 'bp_before_account_details_fields' ); ?> <div class="register-section" id="basic-details-section"> <?php /***** Basic Account Details ******/ ?> <h4-a><?php _e( 'Account Details', 'buddypress' ); ?></h4-a> <p><small><em>Diese Daten werden für Deine Registrierung als neues Mitglied und die Einrichtung Deines eigenen Blogs (Webseite) benötigt.</em></small></p> <label for="signup_username"><?php _e( 'Username', 'buddypress' ); ?> <?php _e( '(required)', 'buddypress' ); ?></label> <?php do_action( 'bp_signup_username_errors' ); ?> <input type="text" name="signup_username" id="signup_username" value="<?php bp_signup_username_value(); ?>" /> <label for="signup_email"><?php _e( 'Email Address', 'buddypress' ); ?> <?php _e( '(required)', 'buddypress' ); ?></label> <?php do_action( 'bp_signup_email_errors' ); ?> <input type="text" name="signup_email" id="signup_email" value="<?php bp_signup_email_value(); ?>" /> <label for="signup_password"><?php _e( 'Choose a Password', 'buddypress' ); ?> <?php _e( '(required)', 'buddypress' ); ?></label> <?php do_action( 'bp_signup_password_errors' ); ?> <input type="password" name="signup_password" id="signup_password" value="" class="password-entry" /> <div id="pass-strength-result"></div> <label for="signup_password_confirm"><?php _e( 'Confirm Password', 'buddypress' ); ?> <?php _e( '(required)', 'buddypress' ); ?></label> <?php do_action( 'bp_signup_password_confirm_errors' ); ?> <input type="password" name="signup_password_confirm" id="signup_password_confirm" value="" class="password-entry-confirm" /> <?php do_action( 'bp_account_details_fields' ); ?> </div><!-- #basic-details-section --> <?php do_action( 'bp_after_account_details_fields' ); ?> <?php /***** Extra Profile Details ******/ ?> <?php if ( bp_is_active( 'xprofile' ) ) : ?> <?php do_action( 'bp_before_signup_profile_fields' ); ?> <div class="register-section" id="profile-details-section"> <h4-a><?php _e( 'Profile Details', 'buddypress' ); ?></h4-a> <p><small><em>Diese Daten werden künftig in Deinem Profil angezeigt. Einige Angaben sind verpflichtend, um aussagekräftige Profile zu erhalten; bei anderen Formularfeldern ist es Dir selbst überlassen, ob Du Angaben machst oder nicht.</small></em></p> <?php /* Use the profile field loop to render input fields for the 'base' profile field group */ ?> <?php if ( bp_is_active( 'xprofile' ) ) : if ( bp_has_profile( array( 'profile_group_id' => 1, 'fetch_field_data' => false ) ) ) : while ( bp_profile_groups() ) : bp_the_profile_group(); ?> <?php while ( bp_profile_fields() ) : bp_the_profile_field(); ?> <div<?php bp_field_css_class( 'editfield' ); ?>> <?php $field_type = bp_xprofile_create_field_type( bp_get_the_profile_field_type() ); $field_type->edit_field_html(); do_action( 'bp_custom_profile_edit_fields_pre_visibility' ); if ( bp_current_user_can( 'bp_xprofile_change_field_visibility' ) ) : ?> <p class="field-visibility-settings-toggle" id="field-visibility-settings-toggle-<?php bp_the_profile_field_id() ?>"> <?php printf( __( 'This field can be seen by: <span class="current-visibility-level">%s</span>', 'buddypress' ), bp_get_the_profile_field_visibility_level_label() ) ?> <a href="#" class="visibility-toggle-link"><?php _ex( 'Change', 'Change profile field visibility level', 'buddypress' ); ?></a> </p> <div class="field-visibility-settings" id="field-visibility-settings-<?php bp_the_profile_field_id() ?>"> <fieldset> <legend><?php _e( 'Who can see this field?', 'buddypress' ) ?></legend> <?php bp_profile_visibility_radio_buttons() ?> </fieldset> <a class="field-visibility-settings-close" href="#"><?php _e( 'Close', 'buddypress' ) ?></a> </div> <?php else : ?> <p class="field-visibility-settings-notoggle" id="field-visibility-settings-toggle-<?php bp_the_profile_field_id() ?>"> <?php printf( __( 'This field can be seen by: <span class="current-visibility-level">%s</span>', 'buddypress' ), bp_get_the_profile_field_visibility_level_label() ) ?> </p> <?php endif ?> <?php do_action( 'bp_custom_profile_edit_fields' ); ?> <p class="description"><?php bp_the_profile_field_description(); ?></p> </div> <?php endwhile; ?> <input type="hidden" name="signup_profile_field_ids" id="signup_profile_field_ids" value="<?php bp_the_profile_field_ids(); ?>" /> <?php endwhile; endif; endif; ?> <?php do_action( 'bp_signup_profile_fields' ); ?> </div><!-- #profile-details-section --> <?php do_action( 'bp_after_signup_profile_fields' ); ?> <?php endif; ?> <?php if ( bp_get_blog_signup_allowed() ) : ?> <?php do_action( 'bp_before_blog_details_fields' ); ?> <?php /***** Blog Creation Details ******/ ?>3nd:
Nevertheless I have two questions regarding the design:
a) Why the 100%-width for
#wp_rar_user_roleis ignored?b) How can I place the third section (‘Mitglieder-Kategorie’) above the other two sections (or between the other two sections)?
4th:
I recognised as well: Deleting there:
<?php if ( bp_is_active( 'xprofile' ) ) : if ( bp_has_profile( array( 'profile_group_id' => 1, 'fetch_field_data' => false ) ) ) : while ( bp_profile_groups() ) : bp_the_profile_group(); ?>'profile_group_id' => 1,results in getting not only displaying the ‘base group’ of the xProfile fields, rather all fields of all field groups. 🙂Questions:
a) How can I get the names (titels) of the different xProfile field groups displayed as well?
b) How can I ensure, that only new members, which choose the user role ‘team’, get displayed the profile fields for teams and new members, which choose the user role ‘fan’, get displayed the profile fields for fans?
@ Section 3rd, a)
I deleted now that code
#user-role-section { width: 48%; float: left; clear: left; } #wp_rar_user_role { width: 50%; }directly within the original wp-roles-at-registration.php (within the /wp-content/plugins/wp-roles-at-registration-folder) – and now the width is as I want.
How can I determine the same effect within ‘Simple Costum CSS’-plugin respec. inside by child-theme?
I found two more solutions:
1st:
a) The place of the field for determining the user role is depending on the plugins/wp-roles-at-registration/wp-roles-at-registration.php
The relevant line of the original version of that file is:
add_action('bp_after_signup_profile_fields', array($wp_rar_plugin, 'bp_choose_roles_registration_form'));I substituted there
bp_after_signup_profile_fieldsbytemplate_noticesand now the field at issue is displayed not the end, rather at the beginning of my registration page:http://1a-spielwiese.de/registrieren/
b)
For creating the headline and the introductory text I made a second change within the same file. I changed the following section. The first and the last line of the quote is the original code, and the lines inbetween I inserted:
<div class="register-section" id="user-role-section"> <h4-a><?php _e( 'Benutzer/in/rolle', 'buddypress' ); ?></h4-a> <p><small><em>Entscheide Dich bitte als allererstes für eine der Benutzer/in/rollen "Team" oder "Fan" (bitte wähle nicht die Rolle "Subscriber"; diese Angabe soll noch gelöscht werden). In Abhängigkeit von Deiner Antwort wirst Du nach Abschluss der Registrierung und wenn Du Dich das erste Mal bei 1a-Spielwiese einloggst und Dir Dein Profil ansiehst, die Möglichkeit haben, einige ergänzende rollenspezifische Profilangaben zu machen.</em></small></p> <label for="wp_rar_user_role"><?php echo $this->wp_rar_role_label; ?></label>2nd:
As well I was able to integrate now not only the ‘base’-profile field group. For that it is neccessary to copy a long section of the buddypress register.php. This sections begins with:
<?php /***** Extra Profile Details ******/ ?> <?php if ( bp_is_active( 'xprofile' ) ) : ?> <?php do_action( 'bp_before_signup_profile_fields' ); ?> <div class="register-section" id="profile-details-section"> <h4><?php _e( 'Profile Details', 'buddypress' ); ?></h4> <?php /* Use the profile field loop to render input fields for the 'base' profile field group */ ?> <?php if ( bp_is_active( 'xprofile' ) ) : if ( bp_has_profile( array( 'profile_group_id' => 1, 'fetch_field_data' => false ) ) ) : while ( bp_profile_groups() ) : bp_the_profile_group(); ?>And it ends with:
<input type="hidden" name="signup_profile_field_ids" id="signup_profile_field_ids" value="<?php bp_the_profile_field_ids(); ?>" /> <?php endwhile; endif; endif; ?> <?php do_action( 'bp_signup_profile_fields' ); ?> </div><!-- #profile-details-section --> <?php endif; ?>The only two things, which are obligatory then:
- You have to insert the entire copied section behind the last line of the original section.
- And you have to change
'profile_group_id' => 1,into'profile_group_id' => 2,(for adressing your second profile field group – and so on regarding the further profile field groups).
Besides I changed the
<h4>-headline and inserted introductory text behind that headline. Therefore my code there is:<h4-a><?php _e( 'Profile Details - Teil II: Kontaktendaten', 'buddypress' ); ?></h4-a> <p><small><em>Beachte bitte, dass Du in zu den Profilfeldern in diesem Abschnitt selbst entscheiden kannst, wem Deine Angaben, die machst, angezeigt werden sollen.</small></em></p>PS. @ section 1.a):
I have just seen:
template_noticescan’t used; it inserts the text at issue as well on the activity and group page.Therefore I did the following:
a) I changed
template_noticesintorar_at_beginning.b) I inserted into register.php behind the lines
<?php if ( 'request-details' == bp_get_current_signup_step() ) : ?> <?php do_action( 'template_notices' ); ?>that line:
<?php do_action( 'rar_at_beginning' ); ?>—-
Besides (whether with
template_noticesor withrar_at_beginning):Behind the line, to which the wp-role-at-registration.php refers, (for esthetical reasons regarding my borders) a
<br>is needed.Let’s come back to the beginning:
1st: Revolved.
2nd: Resolved.
a) I decided finally for having only one border color. If you want to have different border colors, you have to make different definitions for
#buddypress .standard-form #basic-details-sectionand#buddypress .standard-form #profile-details-sectionand, if you use them, for:
#user-role-sectionand#buddypress .standard-form #blog-details-section.b) I have abstained from having the text lines ‘WordPress’ respec. ‘BuddyPress’ at the borders and from making the bottom-borders more strong.
3rd: Revoled.
4th: Revolved.
5th:
I guess, it would be most comfortable, to have within the Dashboard check boxes for deciding, whether a certain field group or field should be displayed on registration page or not.
Not revolved.
6th to 8th:
a) Finally I have abstained from having the blog-details-section on the registration page.
b) I didn’t collect information about changing this section.
—-
So, the main issues are revolved. I would have no objections against marking the entire thread as ‘[Resolved’].
I also need help with restyling my register-page…
Can anyone tell me where to start? Im really new with this so make it ez to follow instructions please ^^hello, i really liked your site. would you mind telling me how you got your top bar the way you did. Could you help with the css code to obtain that? Thank you so much. Great site.
“your top bar”
Do you mean the Menu-Tabs on the BuddyPress-pages?
It’s for the first line (background-color: Teal)
#buddypress div.item-list-tabs { background: #008080 }and for the second line (background-color: Gainsboro)
#buddypress div.item-list-tabs#subnav ul li { background: #DCDCDC }And the (bold, 97.5%-seize) DarkMangenta-font-color is produced for all my links with:
a { color: #8b008b; font-size: 97.5%; font-weight: bold; }I also need help with restyling my register-page…
Can anyone tell me where to start?1st:
Restyle you can it via a WordPress-Plugin like ‘Simple Custom CSS’ or the
style.csswithin your child-theme-folder:https://codex.wordpress.org/Child_Themes
Helpful is as well a plugin like Firebug for Firefox.
2nd:
For reshaping the content as well you have to deal with the
wp-content/plugins/buddypress/bp-templates/bp-legacy/buddypress/members/register.php3rd:
Regarding further questions it would be helpful, if you would describe precisely, what you want to change:
Post a link to your blog and a jpg-file (modified screenshot), where is high-lighted, what you want to change.
- The topic ‘Reshaping the registration page’ is closed to new replies.