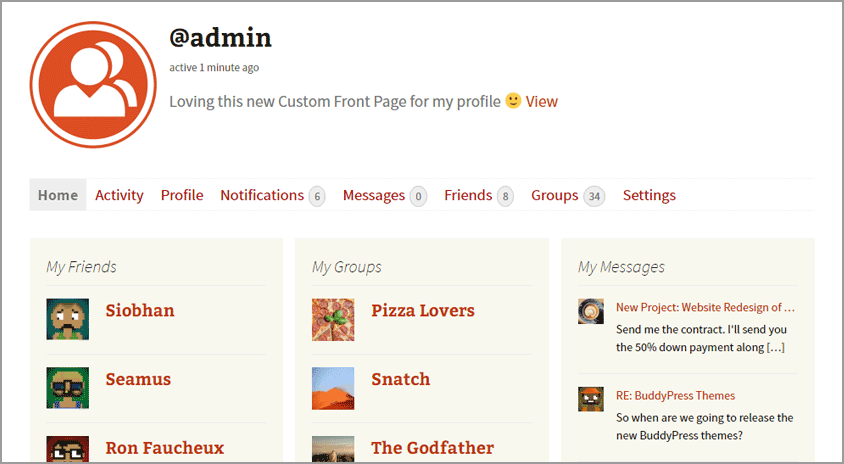
@destac There are different ways to implement the new feature. For the screenshot, I did it in 4 simple steps.
Note that you might need to adjust how the widgets are registered, named, or styled based on your theme.
1. Registered three new widget areas in the child/theme’s functions.php file.
<?php // Only add this line if you are adding this to an empty functions.php file
/**
* Register three widget areas for Members front page.
*
* @since My Child Theme 2.6.0
*/
function my_child_theme_widgets_init() {
register_sidebar( array(
'name' => __( 'bp-members-1st', 'my-child-theme' ),
'id' => 'bp-members-1st',
'description' => __( 'Appears on each member\'s front page.', 'my-child-theme' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'bp-members-2nd', 'my-child-theme' ),
'id' => 'bp-members-2nd',
'description' => __( 'Appears on each member\'s front page.', 'my-child-theme' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
register_sidebar( array(
'name' => __( 'bp-members-3rd', 'my-child-theme' ),
'id' => 'bp-members-3rd',
'description' => __( 'Appears on each member\'s front page.', 'my-child-theme' ),
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h2 class="widget-title">',
'after_title' => '</h2>',
) );
}
add_action( 'widgets_init', 'my_child_theme_widgets_init' );
Adjust items registered in child theme based on how your theme is setting up the widget areas.
2. Created a new file front.php which should be located as follows: wp-content/my-child-theme-folder/buddypress/members/single/front.php
(Create the buddypress, members, and single directories/folders if you do not have those in your theme yet.)
Added the following in the front.php file:
<?php
/**
* BuddyPress - Members Front Page
*
* @since My Child Theme 2.6.0
*/
?>
<div class="bp-member-front-wrap">
<div class="bp-member-front-1">
<?php dynamic_sidebar( 'bp-members-1st' ); ?>
</div>
<div class="bp-member-front-2">
<?php dynamic_sidebar( 'bp-members-2nd' ); ?>
</div>
<div class="bp-member-front-3">
<?php dynamic_sidebar( 'bp-members-3rd' ); ?>
</div>
</div>
3. Added some styles:
.bp-member-front-wrap {
clear: both;
margin-bottom: 2em;
}
@media screen and (min-width: 46em) {
.bp-member-front-wrap {
clear: both;
margin-bottom: 1em;
}
.bp-member-front-1,
.bp-member-front-2 {
float: left;
margin-right: 1.5%;
width: 32%;
}
.bp-member-front-3 {
float: left;
width: 32%;
}
}
4. Went to Appearance > Widgets and add widgets to the Member Front Page Widget Areas.
As mentioned above, there are other ways to implement this new feature. Happy customizing!