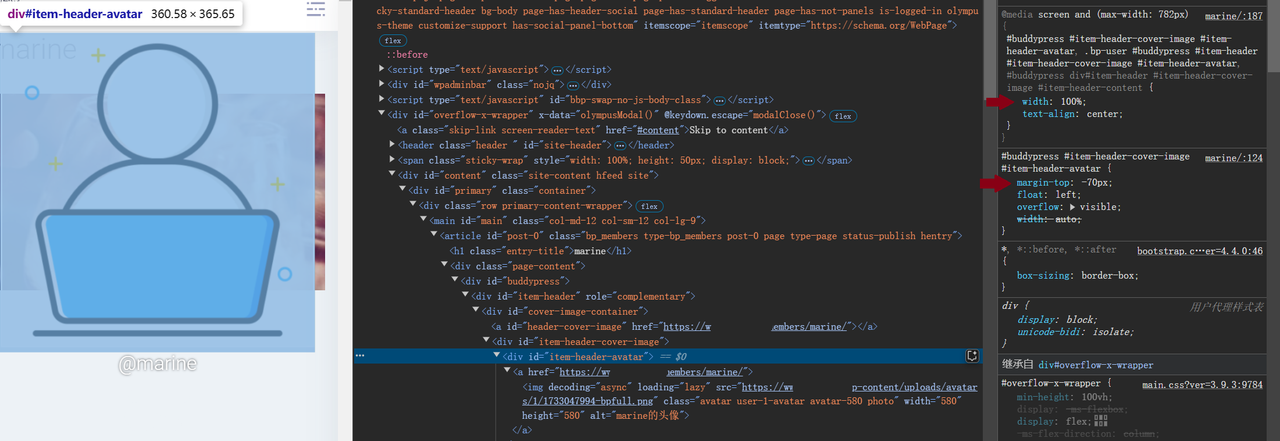
Which CSS file control the avatar size and position?
-
I’d like to change the value of ‘width’ and ‘margin-top’ to change the size and position of avatar.
I can’t find the css file which define them.
I tried different themes, the avatar’s size and position are the same, So I think it is defined by plugin.

WordPress version: 6.7.1
BuddyPress version:14.3.3
A link to my site: https://www.fatu.cn/members/marine/
Viewing 2 replies - 1 through 2 (of 2 total)
Viewing 2 replies - 1 through 2 (of 2 total)
- You must be logged in to reply to this topic.