I’ve reported it to the theme developer
Good idea. Hopefully they’ll be able to provide a fix!
I tested the Graphene theme that is listed on wordpress.org:
Graphene
And it works for me:

What is the exact problem?
Thats weird,I tested this on a fresh test site with just BuddyPress loaded. I’ll test it again
@r-a-y I found the problem, it’s my Graphene child theme that I was using. Will have to look at that, but of a strange one.
Same for me, zerif-lite theme,,,
In code I see:
<div id="cover-image-container">
<a href="https://xxxxxxxx.xxx/users/xxxxxxxx/" id="header-cover-image"></a>
<div id="item-header-cover-image">
<div id="item-header-avatar">
<a href="https://xxxxxxxx.xxx/users/xxxxxxxx/">
<img width="150" height="150" alt="Foto del perfil de Master" class="avatar user-1-avatar avatar-150 photo" src="https://xxxxxxxxx.xxx/wp-content/uploads/avatars/1/b45657b1912757efcde570fe0957fca0-bpfull.png">
</a>
</div><!-- #item-header-avatar -->
<div id="item-header-content">
<div id="item-buttons"></div><!-- #item-buttons -->
<span class="activity">activo hace 2 minutos</span>
<div id="item-meta">
</div><!-- #item-meta -->
</div><!-- #item-header-content -->
</div><!-- #item-header-cover-image -->
</div>
No picture img link, no css background-image.
In the administration panel for each user the option to change the cover image not exist.
How is implemented ?, css background or image link?
Ok,,,, problem is child-theme, probability (99%) css file for child theme..
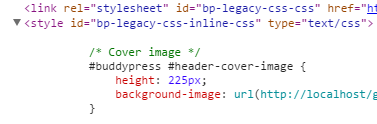
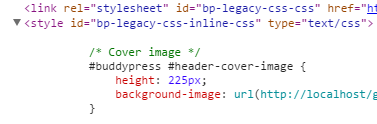
FYI there’s a codex page you can read in case of problem. By default, the Cover Images feature is adding an inline style to bp-legacy-css, you can see it in the head tag of your pages:

I’ve just tested with a child theme, your problem should only happen if you are overriding buddypress.css within your child theme. In this case you’ll need some extra work as explained here:
BuddyPress Cover Images
Ah, its my template overload that is stopping this from working
yw @venutius
if you’re overridding templates, i advise you to update them according to the changes we introduced in 2.4.