Placing profile avatar in item-nav
-
Hi!
I’m having some hard time with the following:
I want to place my profile avatar (item-header-avatar) from the header to the left from my item-nav and eventually delete the header section.
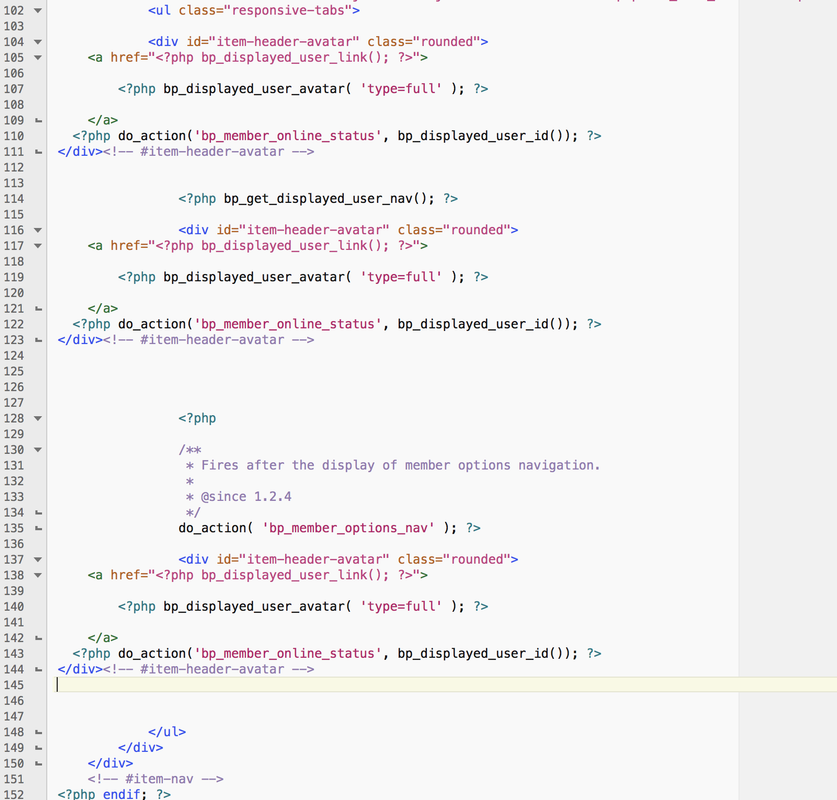
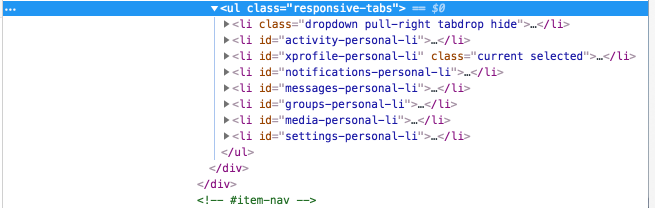
I’m editing the member-header.php file through my child-theme ( using Kleo-theme ). I thought it would be as easy as copying the div from item-header-avatar and pasting it after <ul class=”responsive-tabs”> but after loading the webpage it does not work.
So my code looks like this:
<?php/**
* Fires after the display of a member's header.
*
* @since 1.2.0
*/
do_action( 'bp_after_member_header' ); ?><?php if ( sq_option( 'bp_nav_overlay', 0 ) == 1 ) : ?>
<div id="item-nav">
<div class="item-list-tabs no-ajax" id="object-nav" aria-label="<?php esc_attr_e( 'Member primary navigation', 'buddypress' ); ?>" role="navigation">
<ul class="responsive-tabs">
<div id="item-header-avatar" class="rounded">
"><?php bp_displayed_user_avatar( 'type=full' ); ?>
<?php do_action('bp_member_online_status', bp_displayed_user_id()); ?>
</div><!-- #item-header-avatar --><?php bp_get_displayed_user_nav(); ?>
<?php
/**
* Fires after the display of member options navigation.
*
* @since 1.2.4
*/
do_action( 'bp_member_options_nav' ); ?></div>
</div>
<!-- #item-nav -->
<?php endif; ?>
Thankyou!!
- You must be logged in to reply to this topic.