Members Masonry – Element
-
Hi, as seen here at topic Members Masonry, https://buddypress.org/support/topic/members-masonry/, I’m also using this to show extra profile fields. When changing the members-loop.php file to display this it works on the Members page.
Now this doesn’t work when I add a “Members Masonry” Element through WPBakery and display it on my page.
Is there a way to edit this element individually so the loop can work here too?
Thx! 🙂
-
Hi,
You have to find the code in the add-on plugin to do so because they must not be using default members-loop.php file to show members.
Thanks
Found it thanks!
Great 🙂
So I actually found it but my code is not working. I’m having some issue with the php inline with html.
The file is kleo_bp_members_masonry.php and the code that I need to work is:
<div class="item-meta"><p> ' . bp_member_profile_data('field=Expertise') . '</p></div>
So the problem here is the mark (‘) that stops my php code but I need it here to show the specified profile field (Expertise) and using (“) does not help.
How can I fix this?
Shouldn’t it to be wrote like this:
<div class="item-meta"><p> <?php echo bp_member_profile_data('field=Expertise'); ?></p></div>Please check this once.
Thanks
Does not work. I think it’s because de line I’m writing is within an echo already.
Full code:
<?php
/**
* Buddypress Members masonry
*
*
* @package WordPress
* @subpackage K Elements
* @author SeventhQueen <themesupport@seventhqueen.com>
* @since K Elements 1.0
*/$output = '';
extract(
shortcode_atts( array(
'type' => 'newest',
'member_type' => 'all',
'number' => 12,
'class' => '',
'rounded' => "rounded",
'avatarsize' => '',
'width_height' => '',
'online' => 'show'
), $atts )
);
//var_dump($avatarsize);$params = array(
'type' => $type,
'scope' => $member_type,
'per_page' => $number
);
if ($rounded == 'rounded') {
$rounded = 'rounded';
}$avatarquery = '';
if( $avatarsize == 'large' ) {
$avatarsizewh = explode( 'x', $width_height );
if( isset( $avatarsizewh[0] ) && isset($avatarsizewh[1] ) ) {
$avatar_width = $avatarsizewh[0];
$avatar_height = $avatarsizewh[1];
$avatarquery = 'type=full&width='.$avatar_width.'&height='.$avatar_height.' ';
}
}if ( function_exists('bp_is_active') ) {
if ( bp_has_members( $params ) ){
ob_start();
echo '<div class="wpb_wrapper">';
echo '<div id="members-dir-list" class="members dir-list">';
echo '<ul id="members-list" class="item-list row kleo-isotope masonry '.$class.'">';while( bp_members() ) : bp_the_member();
echo '<li class="kleo-masonry-item">'
.'<div class="member-inner-list animated animate-when-almost-visible bottom-to-top">'
.'<div class="item-avatar '.$rounded.'">'
.''. bp_get_member_avatar($avatarquery) . kleo_get_img_overlay() . '';
if ($online == 'show') {
echo kleo_get_online_status(bp_get_member_user_id());
}
echo '</div>'.'<div class="item">
<div class="item-title">'
.''. bp_get_member_name() . '
</div><div class="item-meta"><p">
<?php echo bp_member_profile_data('field=Expertise'); ?>
</p></div><div class="item-meta">
<span class="activity">'.bp_get_member_last_active().'</span></div>';
if ( bp_get_member_latest_update() ) {
echo '<span class="update"> '. bp_get_member_latest_update().'</span>';
}do_action( 'bp_directory_members_item' );
echo '</div>';
echo '<div class="action">';
do_action( 'bp_directory_members_actions' );
echo '</div>';echo '</div><!--end member-inner-list-->
';
endwhile;echo '';
echo '</div>';
echo '</div>';
$output = ob_get_clean();
}}
else
{
$output = __("This shortcode must have Buddypress installed to work.","k-elements");
}ohh ok got that.
/** * Buddypress Members masonry * * * @package WordPress * @subpackage K Elements * @author SeventhQueen <themesupport@seventhqueen.com> * @since K Elements 1.0 */ $output = ''; extract( shortcode_atts( array( 'type' => 'newest', 'member_type' => 'all', 'number' => 12, 'class' => '', 'rounded' => "rounded", 'avatarsize' => '', 'width_height' => '', 'online' => 'show' ), $atts ) ); //var_dump($avatarsize); $params = array( 'type' => $type, 'scope' => $member_type, 'per_page' => $number ); if ($rounded == 'rounded') { $rounded = 'rounded'; } $avatarquery = ''; if( $avatarsize == 'large' ) { $avatarsizewh = explode( 'x', $width_height ); if( isset( $avatarsizewh[0] ) && isset($avatarsizewh[1] ) ) { $avatar_width = $avatarsizewh[0]; $avatar_height = $avatarsizewh[1]; $avatarquery = 'type=full&width='.$avatar_width.'&height='.$avatar_height.' '; } } if ( function_exists('bp_is_active') ) { if ( bp_has_members( $params ) ){ ob_start(); echo '<div class="wpb_wrapper">'; echo '<div id="members-dir-list" class="members dir-list">'; echo '<ul id="members-list" class="item-list row kleo-isotope masonry '.$class.'">'; while( bp_members() ) : bp_the_member(); echo '<li class="kleo-masonry-item">' .'<div class="member-inner-list animated animate-when-almost-visible bottom-to-top">' .'<div class="item-avatar '.$rounded.'">' .''. bp_get_member_avatar($avatarquery) . kleo_get_img_overlay() . ''; if ($online == 'show') { echo kleo_get_online_status(bp_get_member_user_id()); } echo '</div>' .'<div class="item"> <div class="item-title">' .''. bp_get_member_name() . ' </div>'; echo "<div class=item-meta><p>". bp_member_profile_data('field=Expertise')." </p></div>"; echo '<div class="item-meta"> <span class="activity">'.bp_get_member_last_active().'</span></div>'; if ( bp_get_member_latest_update() ) { echo '<span class="update"> '. bp_get_member_latest_update().'</span>'; } do_action( 'bp_directory_members_item' ); echo '</div>'; echo '<div class="action">'; do_action( 'bp_directory_members_actions' ); echo '</div>'; echo '</div><!--end member-inner-list--> '; endwhile; echo ''; echo '</div>'; echo '</div>'; $output = ob_get_clean(); } } else { $output = __("This shortcode must have Buddypress installed to work.","k-elements"); }Please try this code.
Thanks
Awesome this works! But now I lost the (“) to use in my class naming? How can still implement this?
Actually my html is not being read so my php output just comes as a block text.
Thx!
echo "<div class=item-meta><p>". bp_member_profile_data('field=Expertise')." </p></div>";If I got you then you mean that item-meta class is not getting displayed there, right?
But it should work, anyways you can always wrap it like this:
echo "<div class='item-meta'><p>". bp_member_profile_data('field=Expertise')." </p></div>";Thanks
Hi!
Well the class is now being displayed but the output from
bp_member_profile_data('field=Expertise')is not printed within the <p>. It prints before the <div> and it’s now floating around.Other solutions?
Thx!
In my sense, simplest will be this:
<div class='item-meta'> <p> <?php echo bp_member_profile_data('field=Expertise') ?> </p> </div>instead of this:
echo "<div class='item-meta'><p>". bp_member_profile_data('field=Expertise')." </p></div>";Not really the solution because I stumble again with the (‘) cutting in my php code.
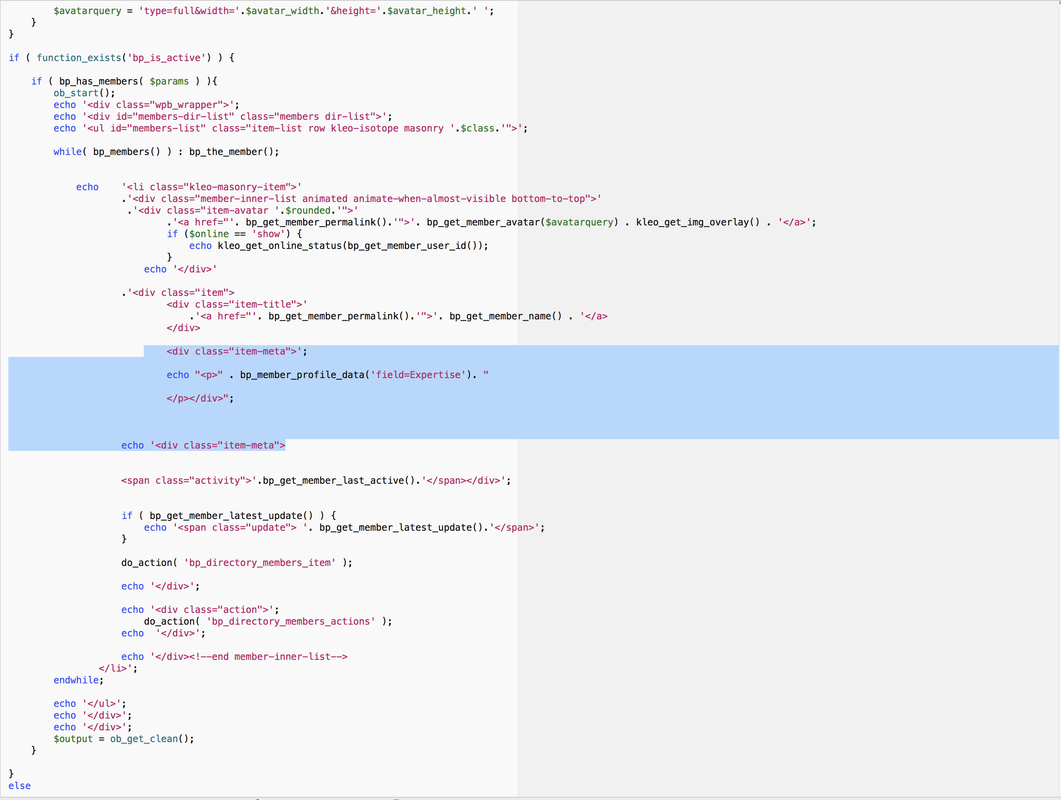
I’m actually trying this:

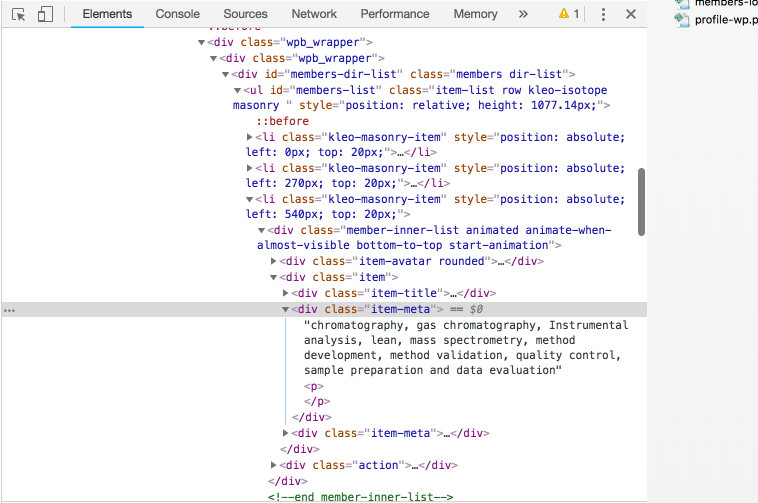
But this is the result:

As you can see it works but the fields from “Expertise” are being printed before the <p></p> tags. I would like them to be printed inside the <p></p> tags.
Thx!
Please check this thread once: https://buddypress.org/support/topic/line-breaks-in-profile-fields-descriptions-not-showing/
Thanks
- The topic ‘Members Masonry – Element’ is closed to new replies.