Search Results for 'private message button'
-
Search Results
-
Hello guys!
I’ve seen this question in here a couple of times and maybe others would enjoy this code.
I couldn’t find a good solution in trying to “hide” the official and hidden groups, when users are creating them (it just would not allow me to hide them!).I then managed to fix a code and make it work so at least it shows an error when a user (besides admin) tries to create a group that is NOT private. In this way when a user tries to create a public/hidden group it will not allow the user to “proceed” with the next step unless private group is chosen.
Feel free to update the CSS to your liking!
Hope it helps, enjoy! 🙂
function restrict_group_type_selection() { // Ensure this script only runs during the group settings creation step if (bp_is_group_creation_step('group-settings')) { // Check if the user is not an admin (wrap the condition outside the script for cleaner HTML output) if (!current_user_can('manage_options')) { ?> <style type="text/css"> .group-type-error-message { color: #ffffff; background-color: #f95959; position: relative; margin-top: 20px !important; border: 0 !important; font-weight: 600; } } </style> <script type="text/javascript"> document.addEventListener('DOMContentLoaded', function () { const nextButton = document.getElementById('group-creation-next'); // Target the "Next step" button if (nextButton) { nextButton.addEventListener('click', function (event) { const selectedGroupType = document.querySelector('input[name="group-status"]:checked'); let errorContainer = document.getElementById('group-type-error-message'); // Remove any existing error message if (errorContainer) { errorContainer.remove(); } if (!selectedGroupType || selectedGroupType.value !== 'private') { // Prevent moving to the next step if the group type is not 'private' event.preventDefault(); // Create and display a styled error message errorContainer = document.createElement('div'); errorContainer.id = 'group-type-error-message'; errorContainer.className = 'group-type-error-message'; errorContainer.innerText = 'You are only allowed to create private groups.'; // Insert the error message after the "Next" button nextButton.parentNode.appendChild(errorContainer); } }); } }); </script> <?php } } } add_action('bp_after_group_settings_creation_step', 'restrict_group_type_selection');Topic: Trouble with translation
Hello BP-developers
Thank you for maintaining and developing Buddypress!
I have an issue with translating some site messages and labels, i.e. ‘members-only area’ + ‘This community area is accessible to logged-in members only.’ , text in buttons like ‘view group’ and some time stamps like ‘a month ago’
I use Loco Translate, and I update the strings, but the translations don’t show.
Here is a link to a group, which redirects to ‘private community’
WP 6.6.1
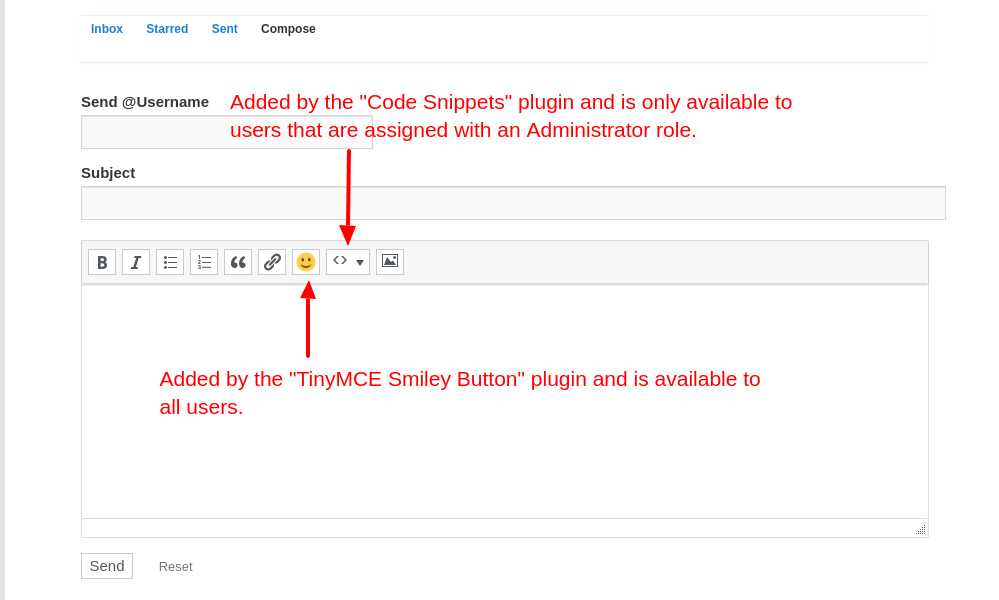
BP 14.0.0Is it possible to easily make a link (that I can place in a button) that replicates the “Private Message” button that appears at the top of people’s profiles? Hovering on that link includes a nonce, the target nickname and my own user nickname.
What I’d like is a button that I can place somewhere on the site which lets any user go directly to the compose screen with (specifically) my nickname already inserted in the “Send @username” field.
So something like https://domain.com/messages/compose/?r=meeeeeee (but working).
I am missing the buttons seen on this article https://codex.buddypress.org/administrator-guide/messages/
When I was working on it and trying it out, they popped up once, but I can’t get them to come up again.
I am using generatepress theme not sure why I would see them once but not again. How do I get those buttons back?
my website is inspireherpossibilities.com
I am using Buddypress Legacy.
Topic: Private and public messaging
Hi,
I am unable to explain in a clear and succinct way to my website’s future members how to send private or public messages and how to do it individually or in bulk (addressing group members, for instance). One reason for my incapacity is that there is a little bit of information everywhere about these topics, which is often contradictory. The other is that the info is generally obsolete; for instance, I have never seen a “Public Message” button or an “Add Friend” one, though this is still given as true in the tutorials. I have looked around a lot, to no avail.
Can you point me to an up-to-date and thorough tutorial outside of the official BP documentation?
Thanks for your help,
Philippe
I installed the plugin “Block, Suspend, Report for BuddyPress”.
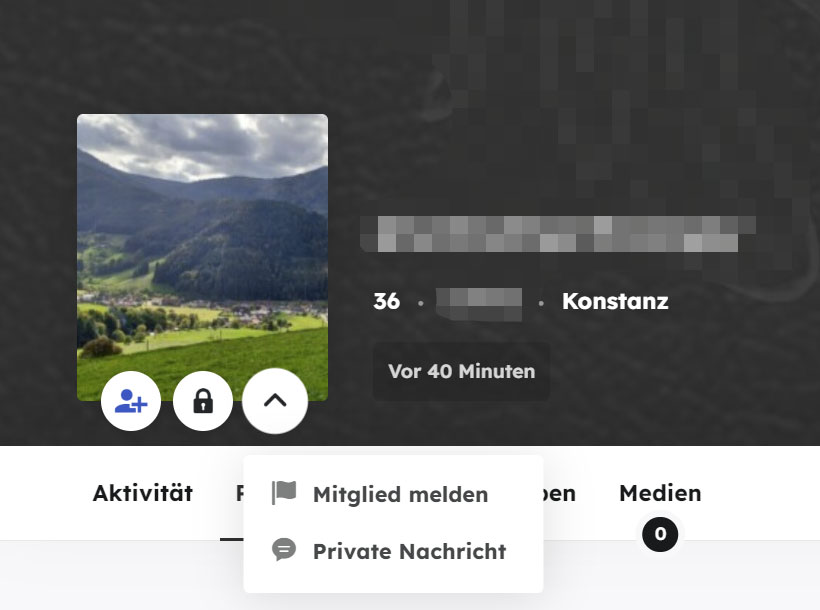
But I noticed that on smaller screens not all buttons fit underneath the profile pic and so my Theme Gwangi will create a Button “More” with some type of submenu with more options.See screenshot:

The most imprtant buttons for me are “Add as Friend” and “Private Message”
The Buttons “Bock user” and “Report User” are not soo important .Is there a way to arrange the buttons in some other order?
I want the “Bock user” and “Report User” buttons in the submenu (More).Hi there,
how can I deactivate the “Public message” button on all profile pages?
I think those 2 buttons are too confusing for the users.
The “Private message” button is more then enough, I thinkHi
I use to wordpress + bbpress + buddypress
When sending a private message between members, I want to put an image in the body
Right now the only way is to use the image url link.I would like to upload a file using the upload button like a reference image and put it in the body
Ref img : https://ibb.co/4pvMLDg
This image is the “Inline Image Upload for BBPress” plugin
Currently, images are not attached to buddypress’s private messages (inline).
Is there any possible way?
Best Regards,
HyunhoTopic: private message not response
Topic: Add friend button
I am using the Gwagi theme to make a social website. I am testing on the friendship connection function and found that the add friend button is missing and only have private message button.I have diable the private message function and the button will be disappeared. So I think the buddypress plugin in is functioning.
Could you have any suggestion for checking the friend connection function?
I like to provide my web site URL for your investigation:
http://www.lovedating.love
user:testing
password:123456